
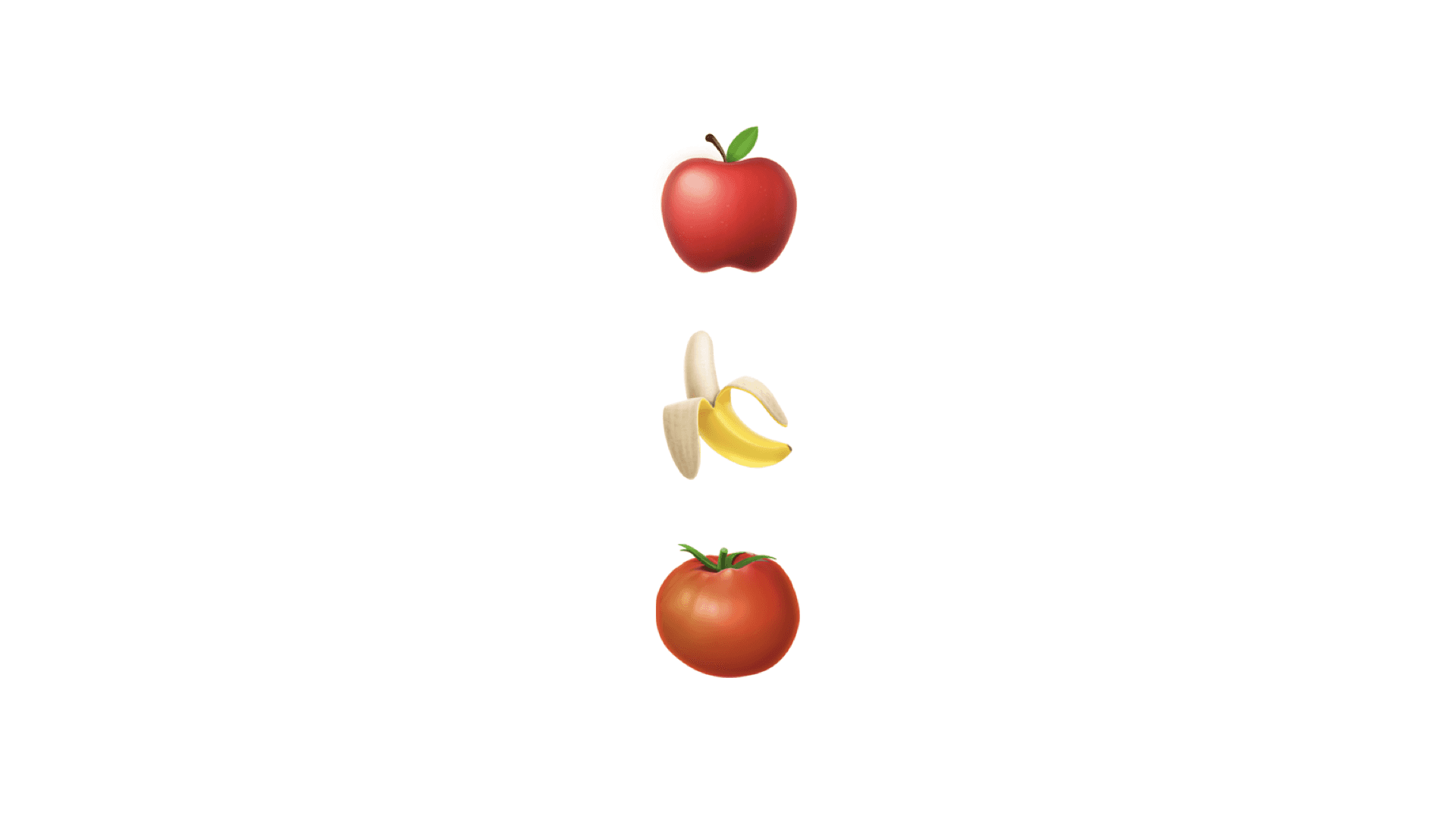
Creating a Vertical Stack
A VStack allows you to arrange subviews vertically.

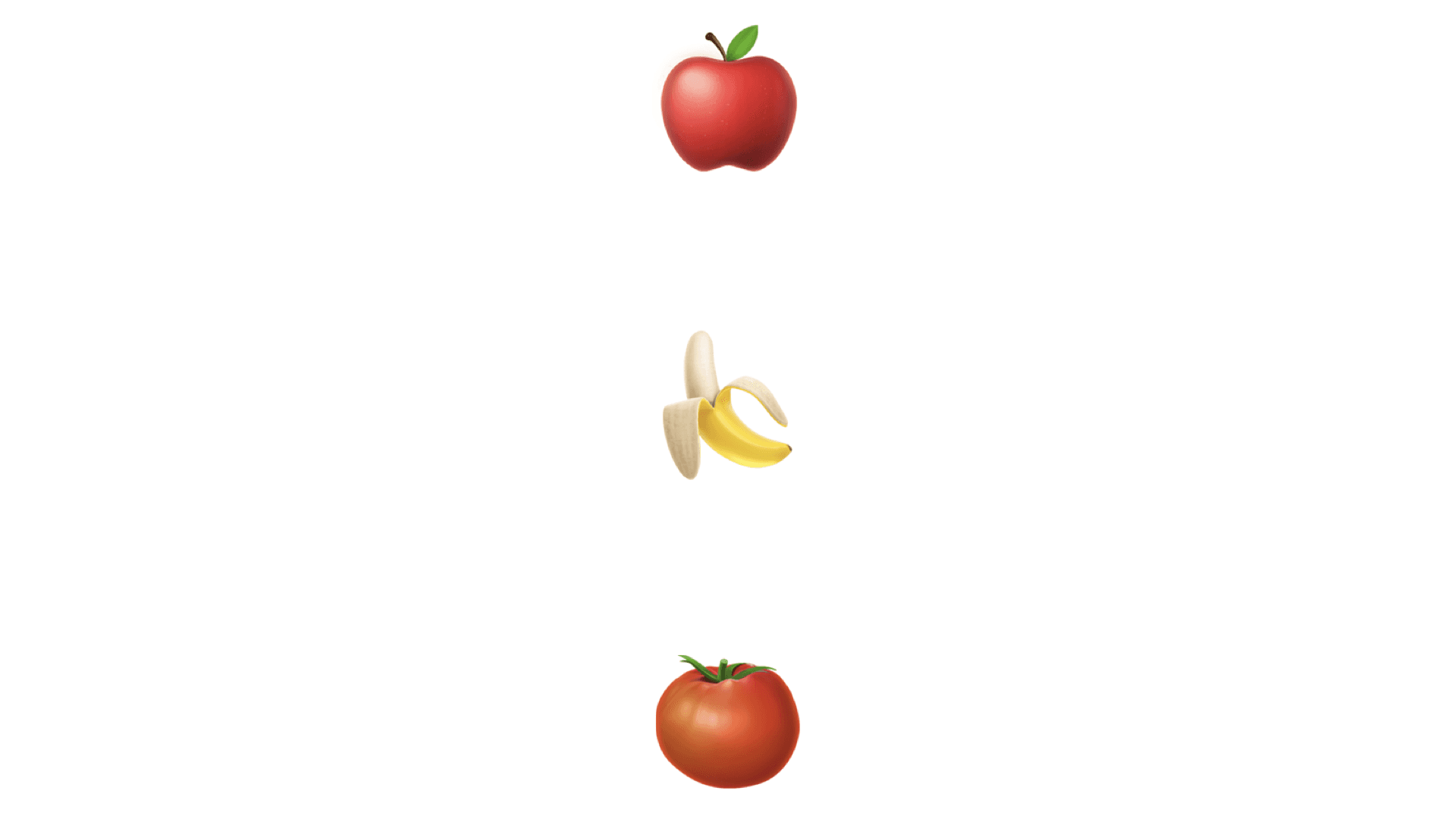
Customizing Spacing
Use the spacing parameter to set a custom spacing between subviews of a VStack.

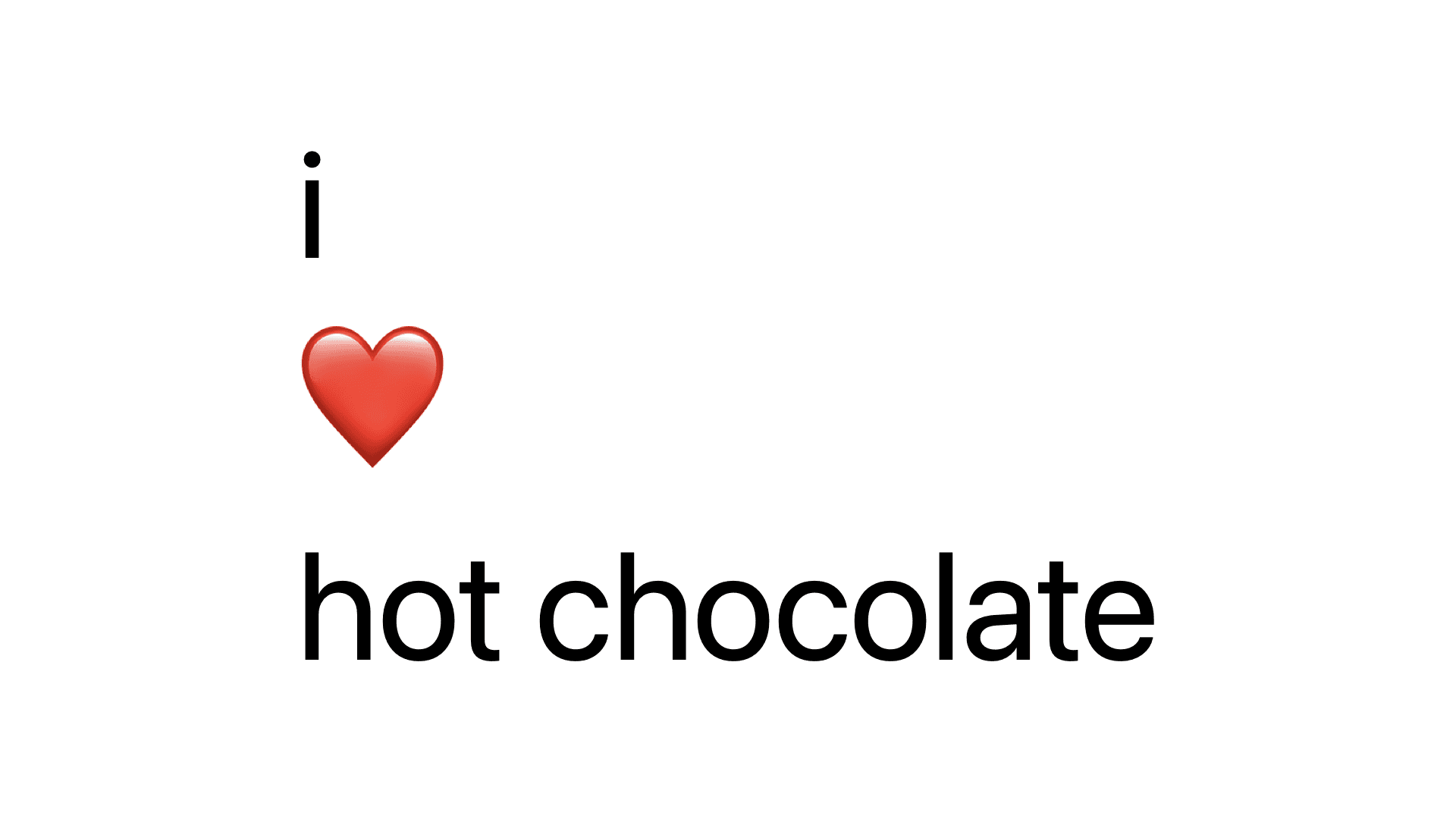
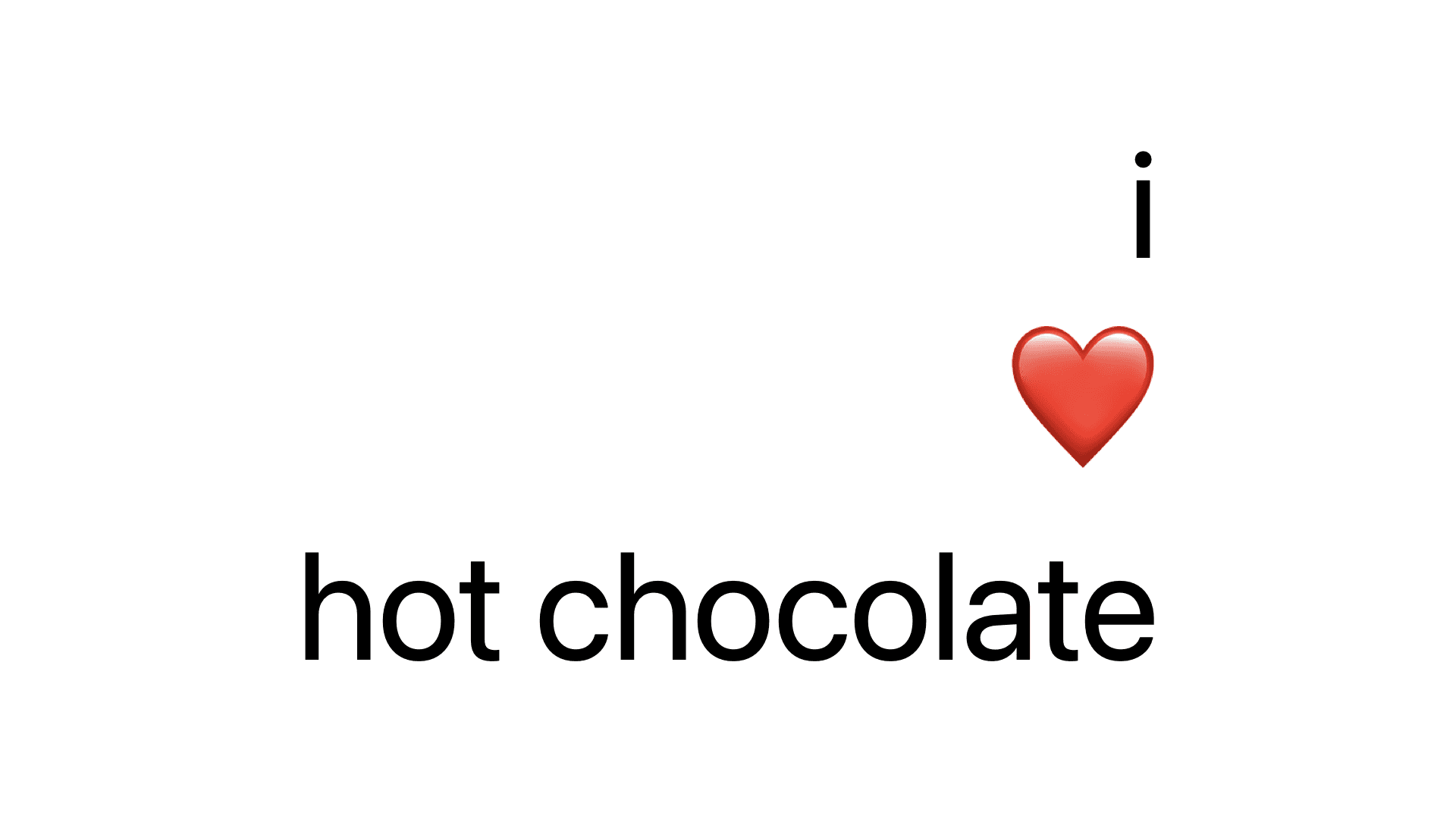
Customizing Alignment
By default, the VStack alignment is set to the center. You can set the alignment of subviews in a VStack to leading, center, or trailing.
In left-to-right languages like English, leading refers to the left side and trailing refers to the right side.
Conversely, in right-to-left languages like Arabic, leading refers to the right side and trailing refers to the left side.



Combined with Horizontal Stack
You can nest a HStack into a VStack and vice-versa as they are all views. This allows you to create more complex layouts.

In These Collections
This article can also be found in these collections.





