What are Fitting and Filling Views
You may have noticed that some views behave differently with respect to the space around them. For example, an Image with and without the resizable modifier.
Views behave one way or the other: Fit or Fill.
Fitting Views: Takes up as little space as possible to fit its contents.
Filling Views: Takes up as much space as possible to fill its container.
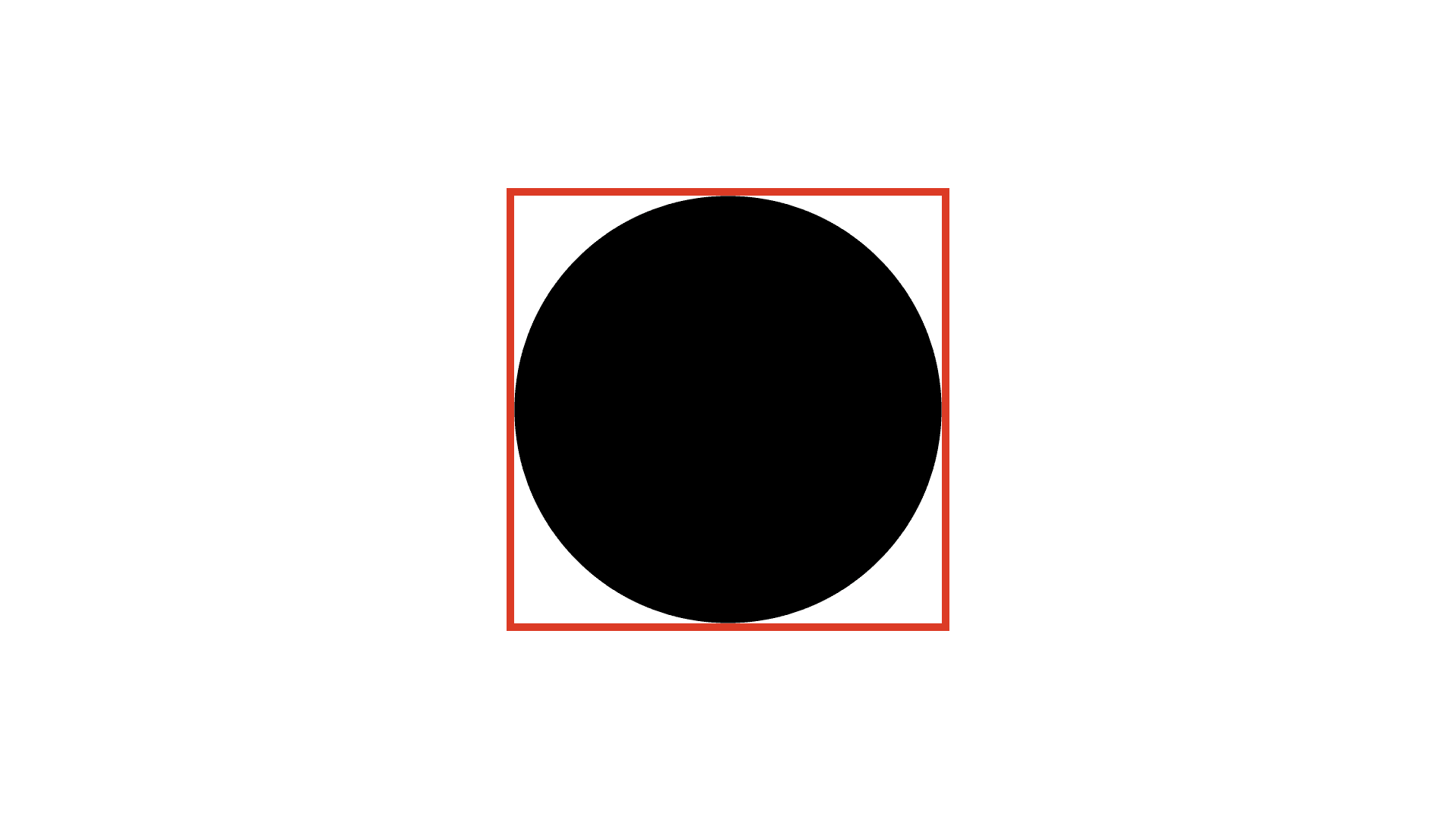
In the example below, the Image's bounds is denoted by the red outline.

Fitting Views
These views take up only as much space as their contents need. This includes views like Text, Image, Button, and stack views like HStack, VStack, and ZStack. These views attempt to fit their content.
Filling Views
These views take up as much space as they can. Filling views include Color, Image.resizable(), shapes, or HStack and VStack with a Spacer.
Fitting and Filling along Specific Axis
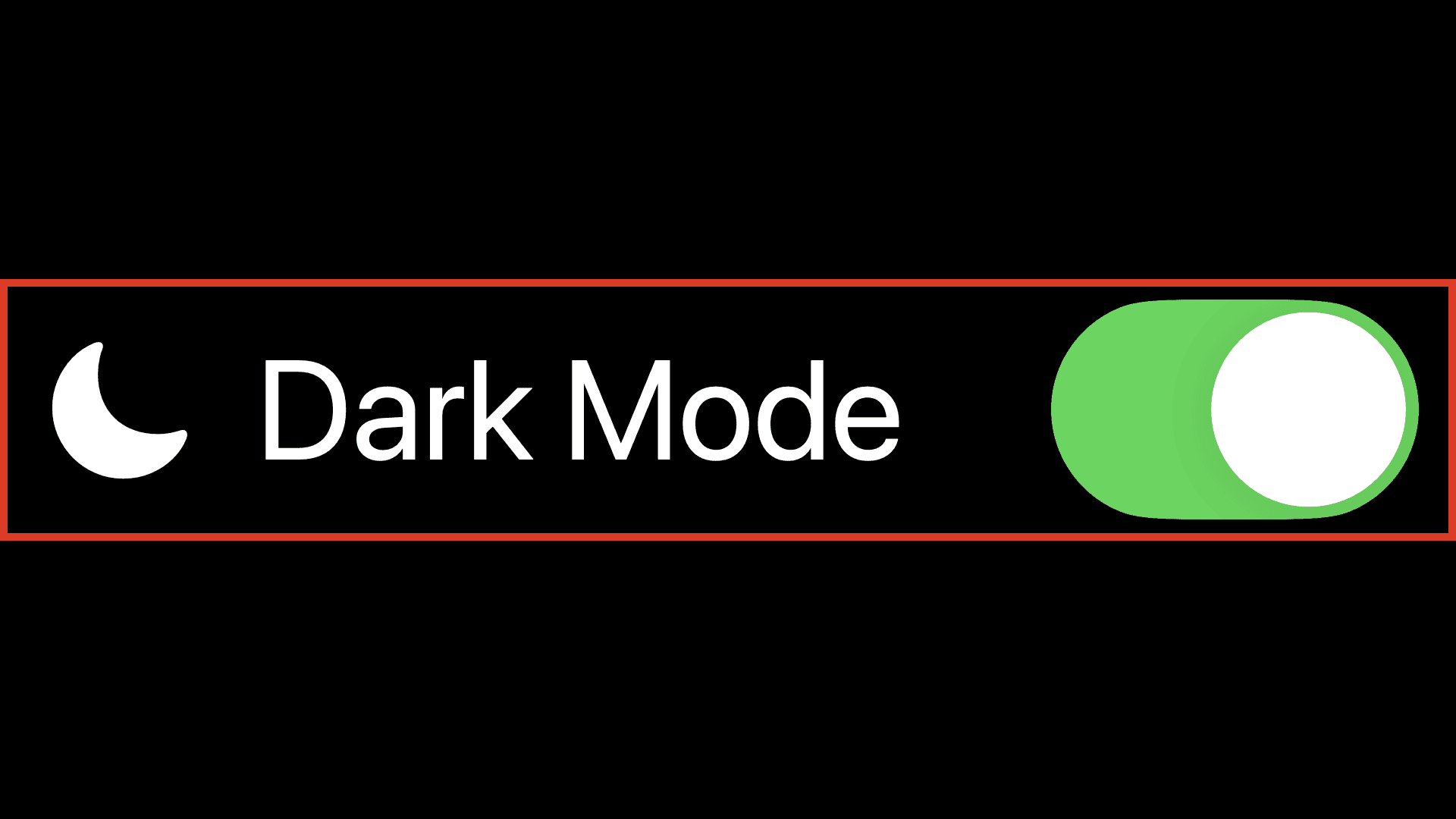
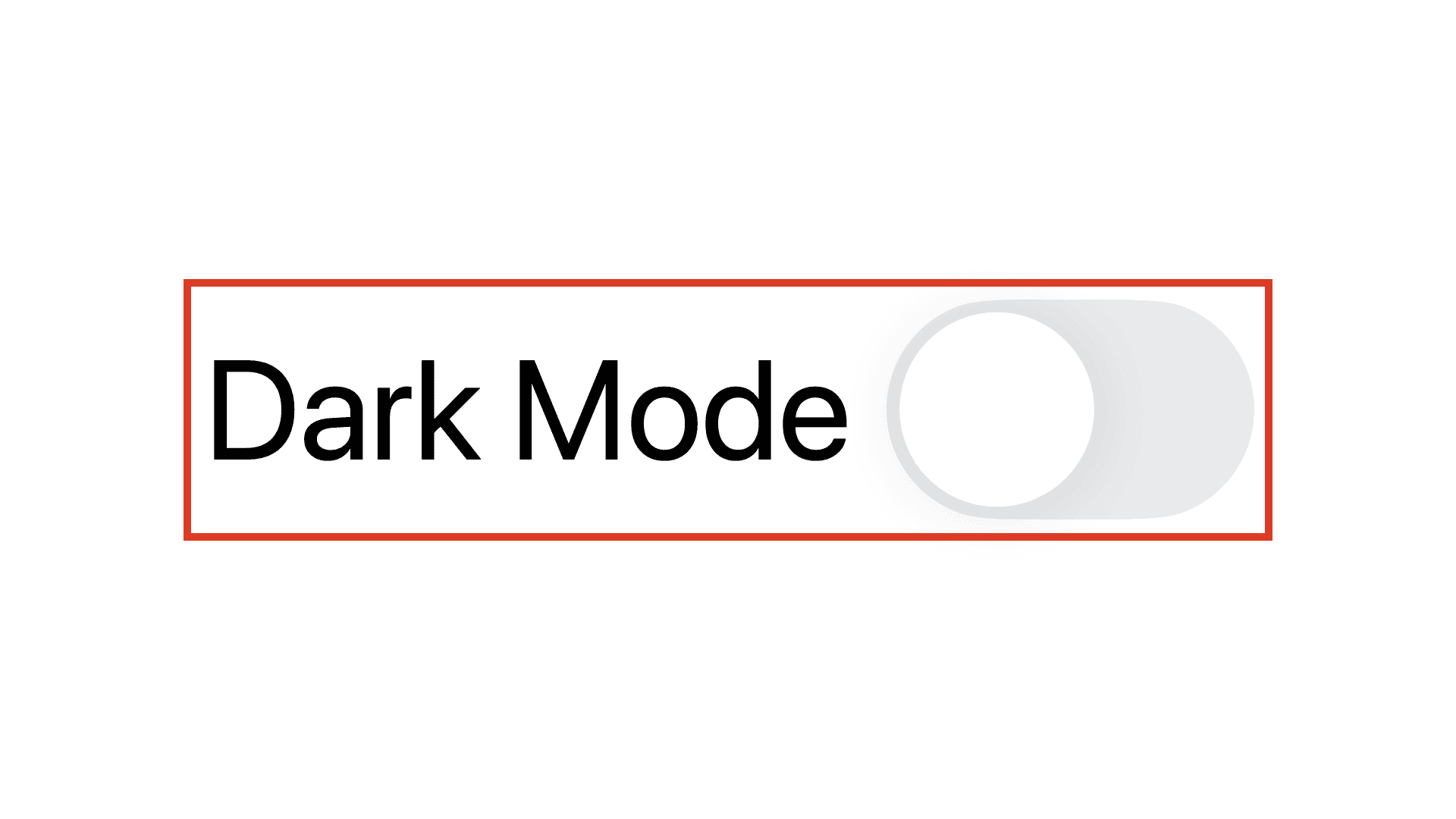
Some views will fit and fill across specific axis, for example, a Toggle with a label will fill across the horizontal axis, but fit along the vertical axis.

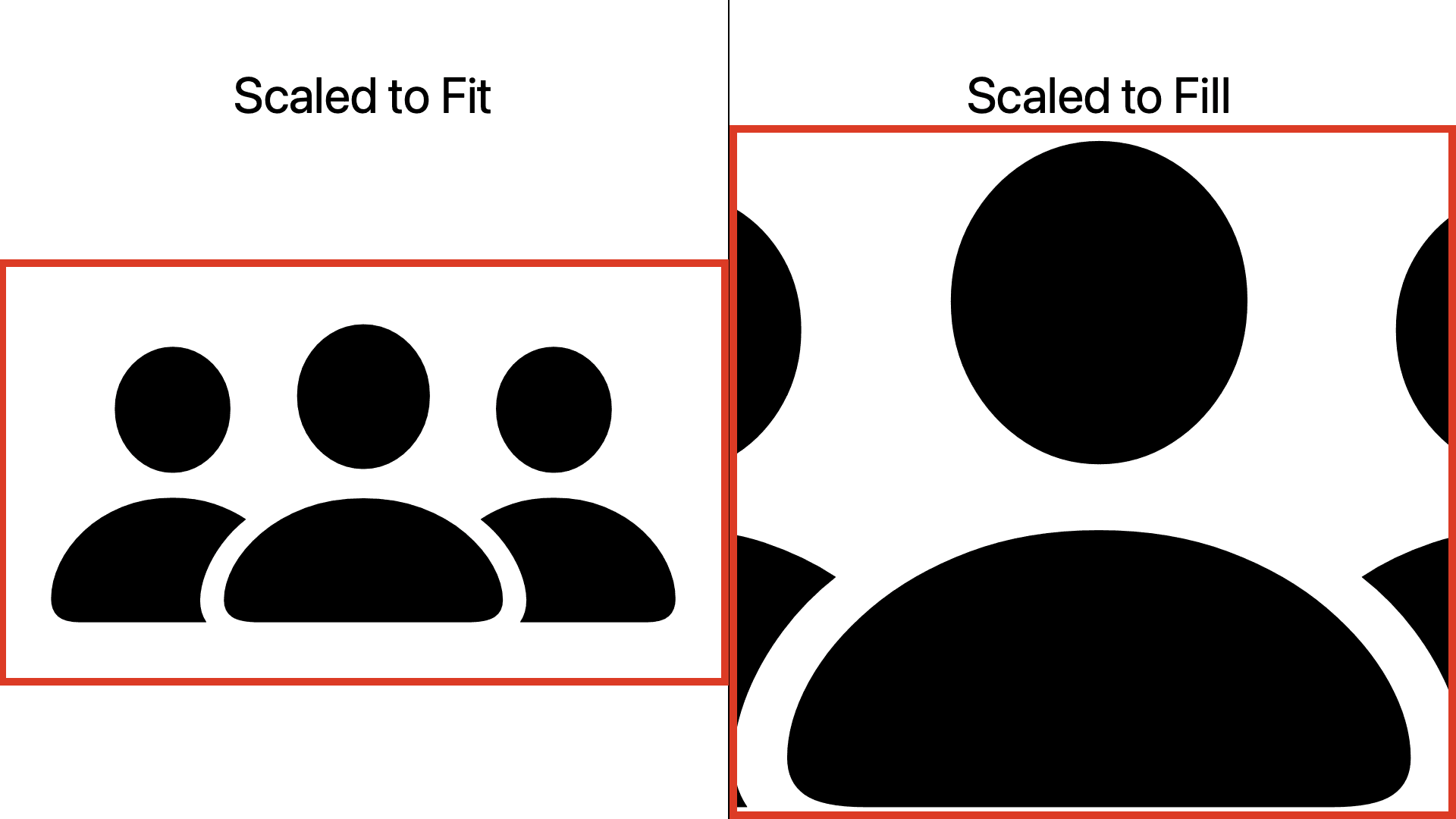
Another example is with Images when using Resizable coupled with the Scaled to Fit or Scaled to Fill modifier.
With Scaled To Fit: In the example below, the width attempts to take up as much space as possible while height fits the content.
With Scaled to Fill: In the example below, the width and height take up as much space as they can, clipping the content.

Converting Fitting to Filling Views
Using Spacer
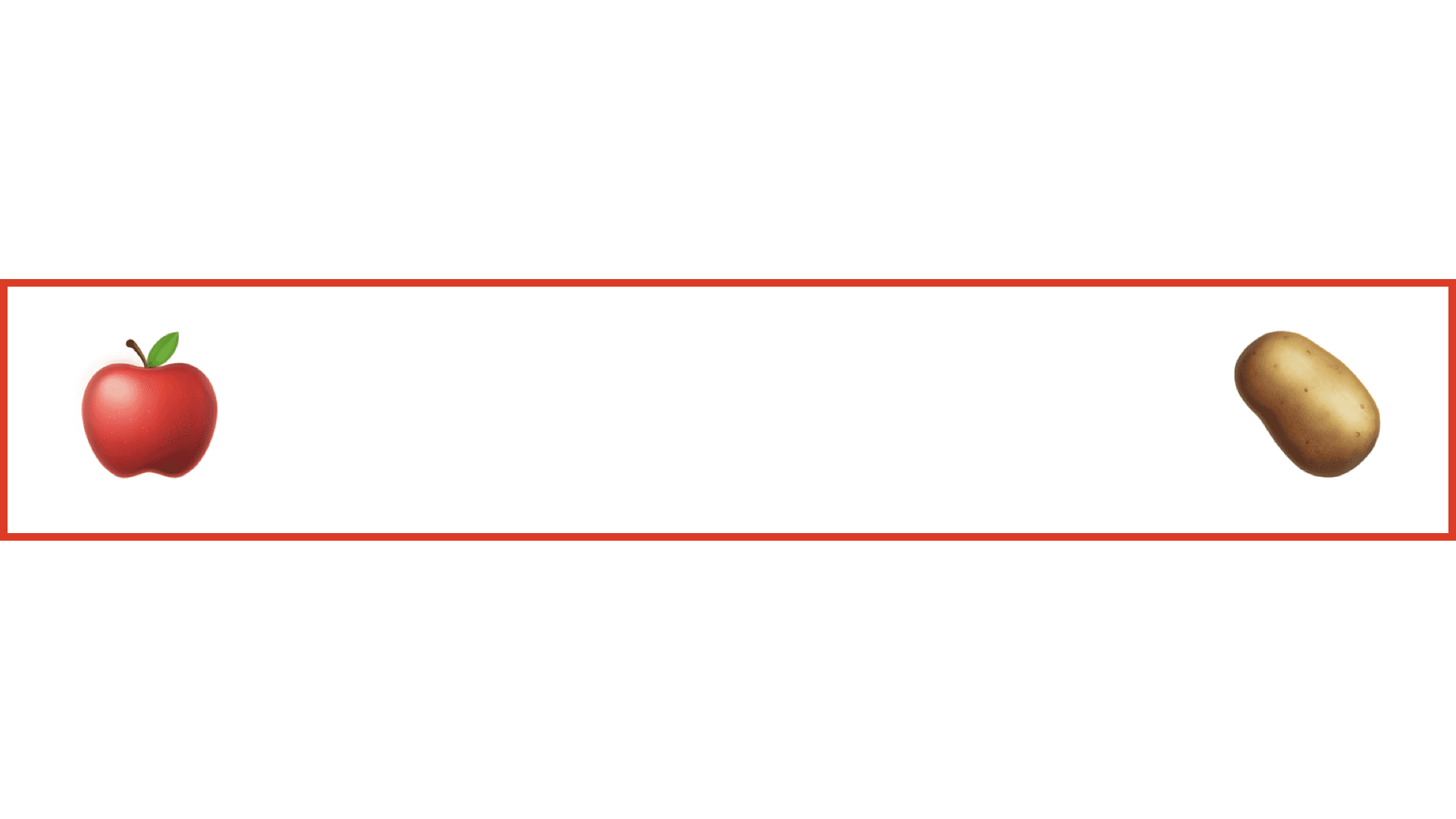
Spacers can be used to make a stack view—like a HStack or VStack, fill along a specific axis.
In the example below, a Spacer in a HStack makes the HStack fill the entire width of its parent.

Using the Frame Modifier
The maxWidth and maxHeight parameters in a frame modifier can be used to make a view fill either or both axis.
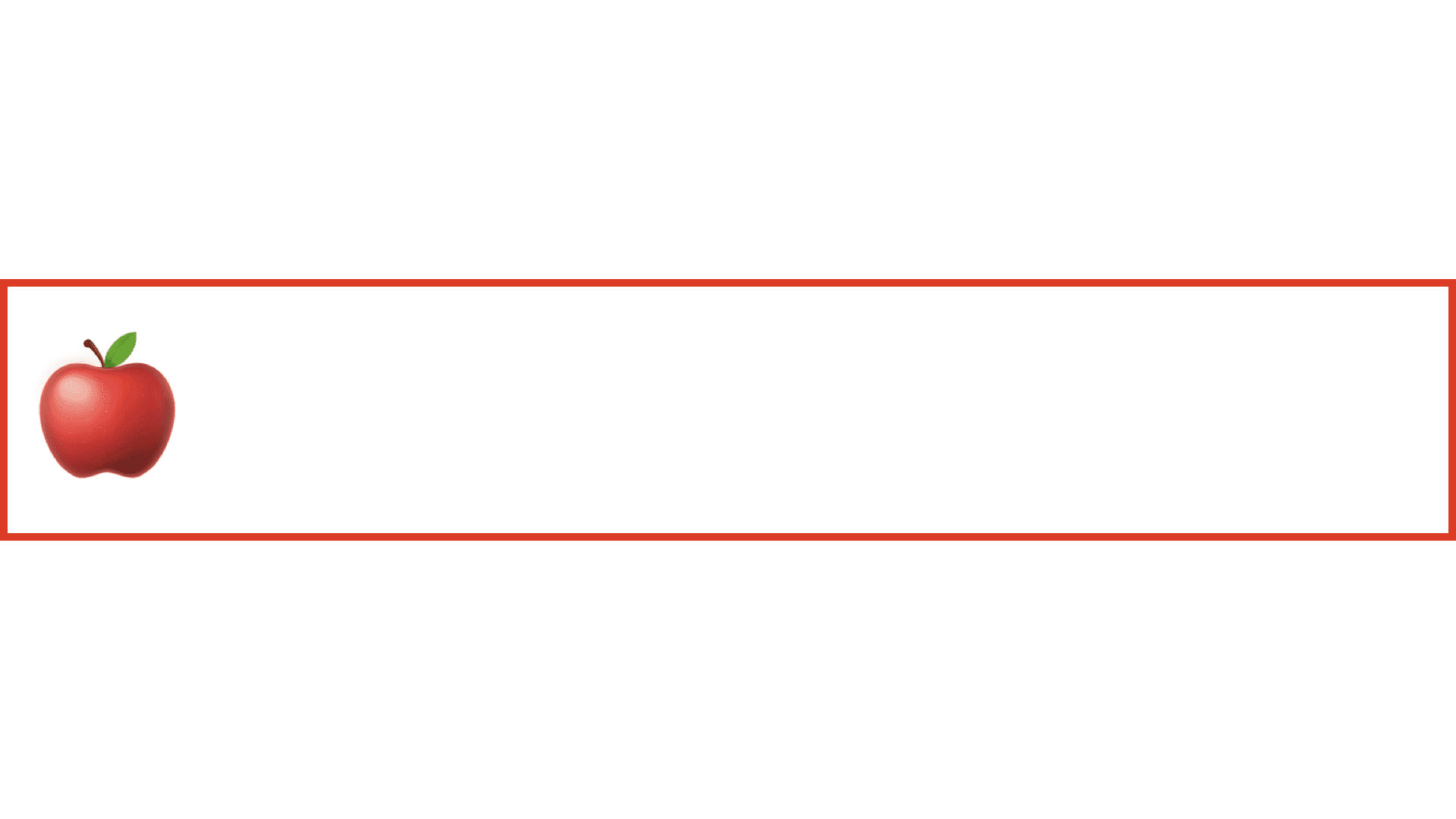
Filling Horizontally

Using Alignment
By default, the frame modifier aligns contents to the center. You can use the alignment parameter align the contents to a specific edge.
In left-to-right languages like English, leading refers to the left side and trailing refers to the right side.
Conversely, in right-to-left languages like Arabic, leading refers to the right side and trailing refers to the left side.


Filling Vertically

Using Alignment
By default, the frame modifier aligns contents to the center. You can use the alignment parameter align the contents to a specific edge.
In left-to-right languages like English, leading refers to the left side and trailing refers to the right side.
Conversely, in right-to-left languages like Arabic, leading refers to the right side and trailing refers to the left side.


Filling both Horizontally and Vertically

Using Alignment
By default, the frame modifier aligns contents to the center, horizontally and vertically. You can use the alignment parameter align the contents to a specific edge.
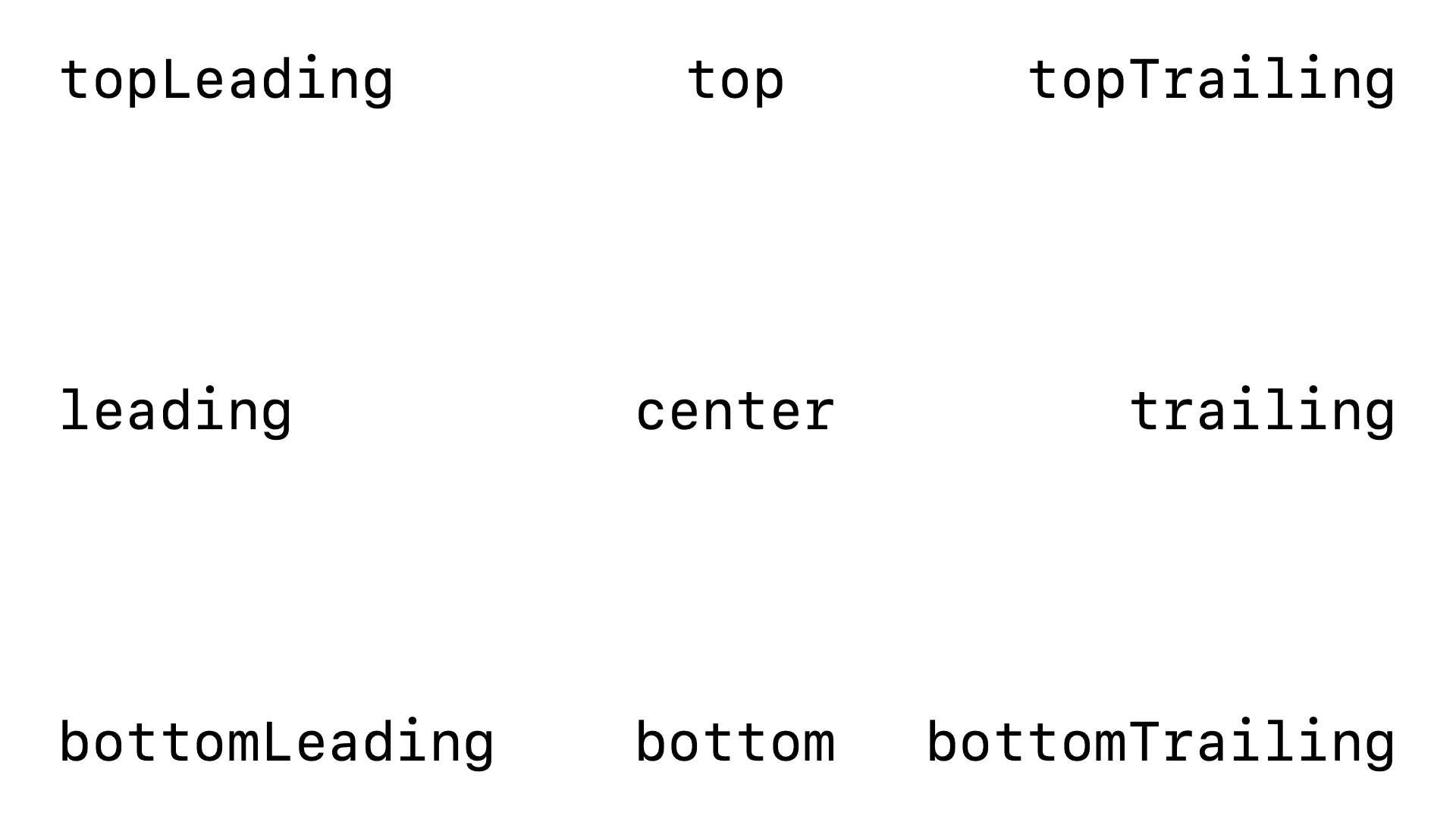
There are nine different alignment options
topLeading: The top left edge for left-to-right languages like English, top right edge for right-to-left languages like Arabictop: The top center edgetopTrailing: The top right edge for left-to-right languages like English, top left edge for right-to-left languages like Arabicleading: The center left edge for left-to-right languages like English, center right edge for right-to-left languages like Arabiccenter: The centertrailing: The center right edge for left-to-right languages like English, center left edge for right-to-left languages like ArabicbottomLeading: The bottom left edge for left-to-right languages like English, bottom right edge for right-to-left languages like Arabicbottom: The bottom center edgebottomTrailing: The bottom right edge for left-to-right languages like English, bottom left edge for right-to-left languages like Arabic


Converting Filling to Fitting Views
Using the Frame Modifier
You can also supply a fixed width and size with the frame modifier. This restricts a view to a certain width and / or height.

Using the Fixed Size Modifier
The fixed size modifier sets a view's size to its ideal size.
In this example, by default, a Toggle stretches to fill the entire view horizontally. With the fixed size modifier, it sets the toggle to its ideal size.

You can also pass in a horizontal and vertical boolean parameter to indicate which axis to fix.
In These Collections
This article can also be found in these collections.






