
Video
Creating a Color Picker
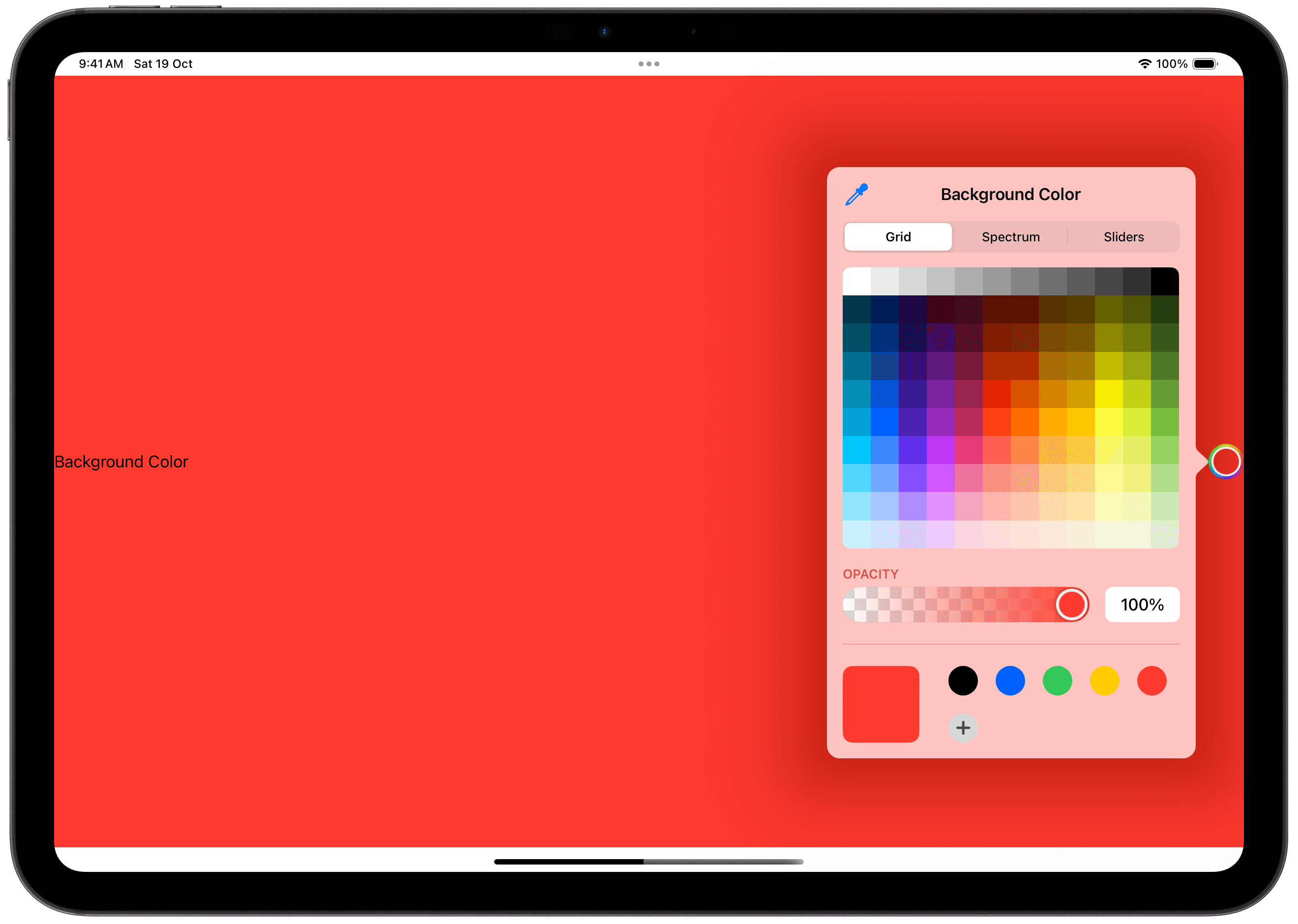
To create a Color Picker, you will need to supply it with a Label that describes the purpose of your color picker and a Binding color.
In the following example, a ZStack is used to display the selected Color as the background color.

When using Swift Playground on Mac, the color picker appears as a native macOS color picker in a rectangular box with a separate window to select the color.

Labels
Text Labels
To create a Color Picker, you will need a State variable of the type Color.

Custom Labels
You can also pass in a custom label to go along with color picker.

Supporting Opacity
By default, Color Pickers support opacity. You can disable this behavior with the supportsOpacity parameter.

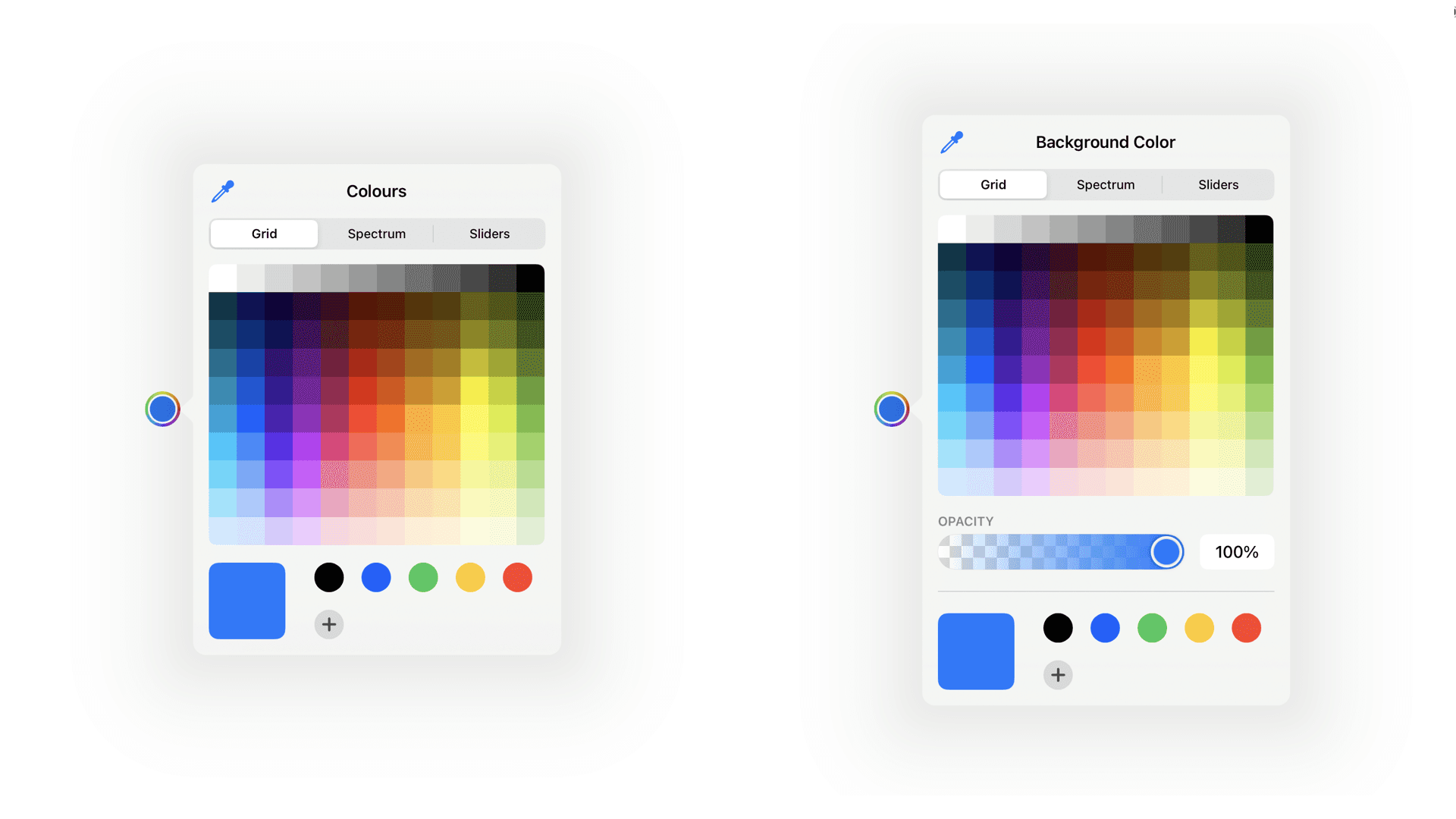
Hiding Labels
If you prefer not to have the label in your color picker, you can use the labelsHidden modifier to remove it.
It is best practice to still use an appropriate text label for your color picker, even if it might not be visible. This can help with assistive technologies like VoiceOver.
In These Collections
This article can also be found in these collections.







